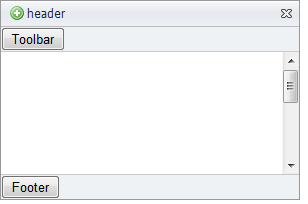
标题面板。
<div class="mini-panel" title="header" iconCls="icon-add" style="width:300px;height:200px;" showToolbar="true" showCloseButton="true" showFooter="true" > <!--toolbar--> <div property="toolbar"> <input type='button' value='Toolbar' style='vertical-align:middle;'/> </div> <!--footer--> <div property="footer"> <input type='button' value='Footer' style='vertical-align:middle;'/> </div> <!--body--> body<br /> 1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br /> </div>

| Name | Type | Description | Default | Set? | Get? | Tag? |
|---|---|---|---|---|---|---|
| title | String | 标题文本 | √ | √ | √ | |
| iconCls | String | 标题图标样式类 | √ | √ | √ | |
| iconStyle | String | 标题图标样式 | √ | √ | √ | |
| showHeader | Boolean | 是否显示头部 | true | √ | √ | √ |
| showToolbar | Boolean | 是否显示工具栏 | false | √ | √ | √ |
| showFooter | Boolean | 是否显示底部 | false | √ | √ | √ |
| showCloseButton | Boolean | 是否显示关闭按钮 | false | √ | √ | √ |
| showCollapseButton | Boolean | 是否显示折叠按钮 | false | √ | √ | √ |
| headerStyle | String | 头部样式。 | √ | √ | √ | |
| headerCls | String | 头部样式类。 | √ | √ | √ | |
| bodyStyle | String | 内容区样式。如"padding:0px;" | √ | √ | √ | |
| bodyCls | String | 内容区样式类。 | √ | √ | √ | |
| footerStyle | String | 底部样式。如"padding:0px;" | √ | √ | √ | |
| footerCls | String | 底部样式类。 | √ | √ | √ | |
| toolbarStyle | String | 工具栏样式。如"padding:0px;" | √ | √ | √ | |
| toolbarCls | String | 工具栏样式类。 | √ | √ | √ | |
| url | String | 内容区域地址 | √ | √ | √ | |
| refreshOnExpand | Boolean | 展开则不断刷新。 | false | √ | √ | √ |
| maskOnLoad | Boolean | 加载时遮罩。 | true | √ | √ | √ |
| expanded | Boolean | 折叠状态 | true | √ | √ | √ |
| collapseOnTitleClick | Boolean | 点击头部时折叠展开 | false | √ | √ | √ |
| Name | Parameter | Description | Return |
|---|---|---|---|
| getHeaderEl ( ) | 获取头部DOM对象 | Element | |
| getToolbarEl ( ) | 获取工具栏DOM对象 | Element | |
| getFooterEl ( ) | 获取底部DOM对象 | Element | |
| getBodyEl ( ) | 获取内容区对象 | Element | |
| getIFrameEl ( ) | 获取内容IFrame对象 | Element | |
| load ( url, onLoad, onDestroy ) | onLoad, onDestroy为回调函数。 |
加载内容区域 | |
| setBody ( Element ) | 把DOM元素加入内容区 | ||
| setToolbar ( Element ) | 把DOM元素加入工具栏 | ||
| setFooter ( Element ) | 把DOM元素加入底部 |
| Name | EventObject | Description |
|---|---|---|
| beforebuttonclick |
{
sender: Object,
name: String, //按钮类型:close,collapse
cancel: Boolean
}
|
点击右上角按钮前激发 |
| buttonclick |
{
sender: Object,
name: String
}
|
点击右上角按钮后激发 |
| load | 内容加载完成时激发 |