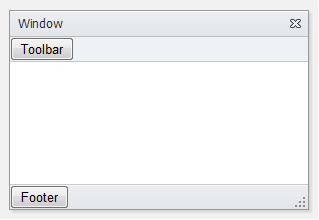
弹出面板。

| Name | Type | Description | Default | Set? | Get? | Tag? |
|---|---|---|---|---|---|---|
| allowDrag | Boolean | 是否允许拖拽位置 | √ | √ | √ | |
| allowResize | Boolean | 是否允许调整尺寸 | √ | √ | √ | |
| showCloseButton | Boolean | 是否显示关闭按钮 | true | √ | √ | √ |
| showMaxButton | Boolean | 是否显示最大化按钮 | false | √ | √ | √ |
| showModal | Boolean | 是否显示遮罩 | false | √ | √ | √ |
| enableDragProxy | Boolean | 拖拽时是否显示代理 | true | √ | √ | √ |
| Name | Parameter | Description | Return |
|---|---|---|---|
| show ( left, top ) showAtPos ( left, top ) |
left: left, center, right top: top, middle, bottom |
弹出显示面板 | |
| showAtEl ( el, options) | el: html元素。 options:
{
xAlign: String, //outleft,left,center,right,outright
yAlign: String //above,top,middle,bottom,below
}
|
定位元素弹出显示 | |
| hide ( ) | 隐藏面板 | ||
| max ( ) | 最大化 | ||
| restore ( ) | 还原 |
| Name | EventObject | Description |
|---|